He de decir que lo descubrí hace poco pero que ya lo tenia en mente: Si realizo una pagina web con HTML 5 y CSS 3 y la meto en un documento de InDesign ¿cómo relaciono los clic o pulsaciones en la tableta dentro de la web embebida con el resto del documento?
El camino es usar WebActionToolKit. Son dos archivos con rutinas en javascript que puestas en nuestro documento HTML se relacionan con acciones creadas en Aquafadas.
Vamos a contarlo por partes con un ejemplo para verlo mejor:
Paso 1
Nos descargamos WebActionToolKit.zip. Dentro veremos los archivos necesarios y algunos ejemplos.
Paso 2
Imaginemos que queremos hacer un sumario de una revista con un efecto de acordeón horizontal de tal forma que al pulsar sobre cada imagen las otras se plieguen. O sea siguiendo este ejemplo pero con tres pestañas y con nuestras imágenes:

Realizamos la página HTML y CSS.
Después añadimos en la sección HEAD este código:
<script type=»text/javascript» src=»afdpLib.js» ></script>
<script type=»text/javascript»>
window.onload= function(){
window.afdp.readyToDisplay();
};function callAction($pAction)
{
window.afdp.simpleCallOutActionWithName($pAction);
}
</script>
y ponemos en el mismo nivel que el archivo HTML estos dos:
- afdpLib.js
- afdpLibInit.js
Por último tenemos que modificar el evento de cada uno de los botones de nuestro archivo HTML y dejarlos así:
<a href=»javascript:callAction(‘nombre_de_la_acción’)»>
Paso 3
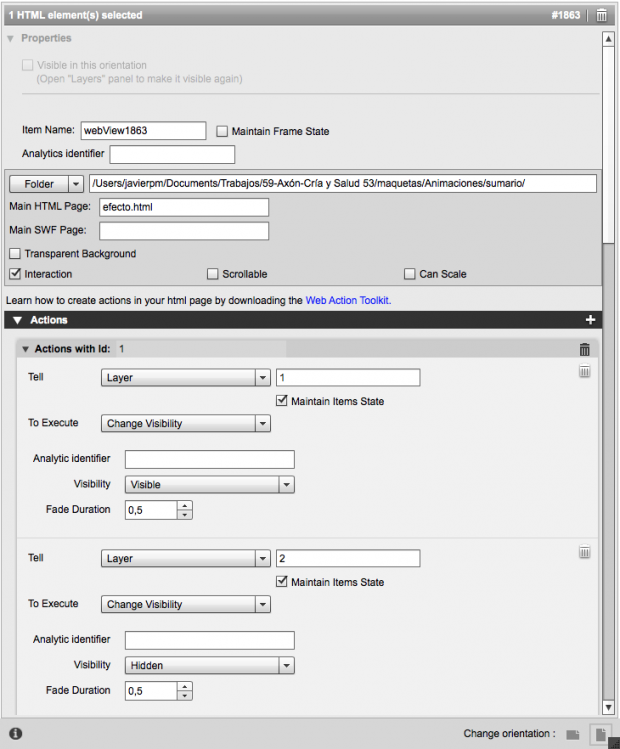
Ya en InDesign llamamos desde una caja de imagen, con la extensión de Aquafadas, usando la herramienta «HTML page» a esa página HTML que hemos creado:
- Es importante marcar la opción de «Interacción».
- En el apartado de Actions pulsamos en el «+» para añadir una nueva acción.
- Estas acciones deben llevar exactamente el mismo nombre que el que hemos usado en la etiqueta <A> del HTML, o sea «nombre_de_la_acción».
- Podemos poner tantas acciones como queramos.
- Estas acciones son las que nos permite poner Aquafadas cuando usamos la herramienta de botones:
- Podemos mostrar/ocultar capas
- Podemos mostrar/ocultar elementos
- Activar o para animaciones
- Mostrar mensajes
- Salir de la app
- etc
En este caso lo que hace es mostrar el botón para ir a leer ese articulo. Este botón esta en una capa. Como son tres artículos hay tes capas. Voy diciendo que muestre una y oculte las otras dos.
Pero no todo es perfecto. Hoy por hoy, a 17 de septiembre de 2014, esto es incompatible con webreader.
Y digo hoy por hoy porque para este mes esta previsto que Aquafadas actualice su extensión y los webreader estén basados en HTML 5 y CSS 3 y no en flash como están ahora mismo.
Tendremos que esperar unos días.

0 Comments